1. Log in to your blogger account
2. Go to Design --> Page Elements --> Add Gadget
3. Then, choose HTML/Java Script
4. Copy the code under the horizontal menu picture and paste on it. If you want to change the links, you can edit the code like this
<li><a href="#"><span>Link 1</span></a></li>
<li><a href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link 3</span></a></li>
<li><a href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link 5</span></a></li>
<li><a href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link 7</span></a></li>
for example :<li><a href="#"><span>Link 2</span></a></li>
<li><a href="#"><span>Link 3</span></a></li>
<li><a href="#"><span>Link 4</span></a></li>
<li><a href="#"><span>Link 5</span></a></li>
<li><a href="#"><span>Link 6</span></a></li>
<li><a href="#"><span>Link 7</span></a></li>
<li><a href="http://full-tricks.blogspot.com/"><span>Home</span></a></li>
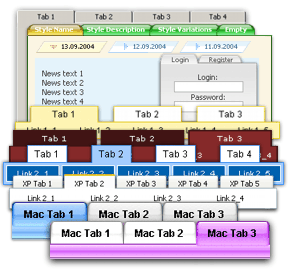
5. Save now. Below, are example of horizontal menu for blogger :OK, that's all friend. Hopefully useful... ^_^